RentO
RentO simplifies Vancouver's rental hunt by providing a secure, user-friendly app. Seamlessly streamlining searches, this app empowers property owners to showcase their rentals through immersive panoramic views, ensuring a secure and efficient journey for users seeking their new home in Vancouver.

Project Background
During my capstone project in the 4th semester, I was part of a team of 8, which included 5 Full-Stack Developers and 3 UX/UI Designers. We followed agile project management principles and worked together for 12 weeks. The project concluded with a final presentation in the 13th week, where we presented our work to industry panelists.
My Role and Responsibilities
Role: UX/UI Designer
- Equal part in developing the design for the product from user research to final design.
- Conducted user interviews and surveys, and defined the personas
- Worked on mapping feature sets and user flows
- Developed wireframes and high-fidelity mockups
- Designed the logo and helped design the overall branding and UI components
- Conducted usability testing and iterated necessary changes in product's UX and UI design
- Worked on composing the business proposal document
- Collaborated effectively in agile sprints, ensuring cross-functional efficiency with developers
Why RentO?
Having experienced firsthand the challenges of renting as international students in Vancouver, my team and I recognized the significance of this issue. We identified it as a highly relatable problem among students like us, as well as newcomers to Canada and Vancouver. Motivated by our own experiences, we were driven to design and build a solution that would surpass the existing options available.
Design Process
UX Process
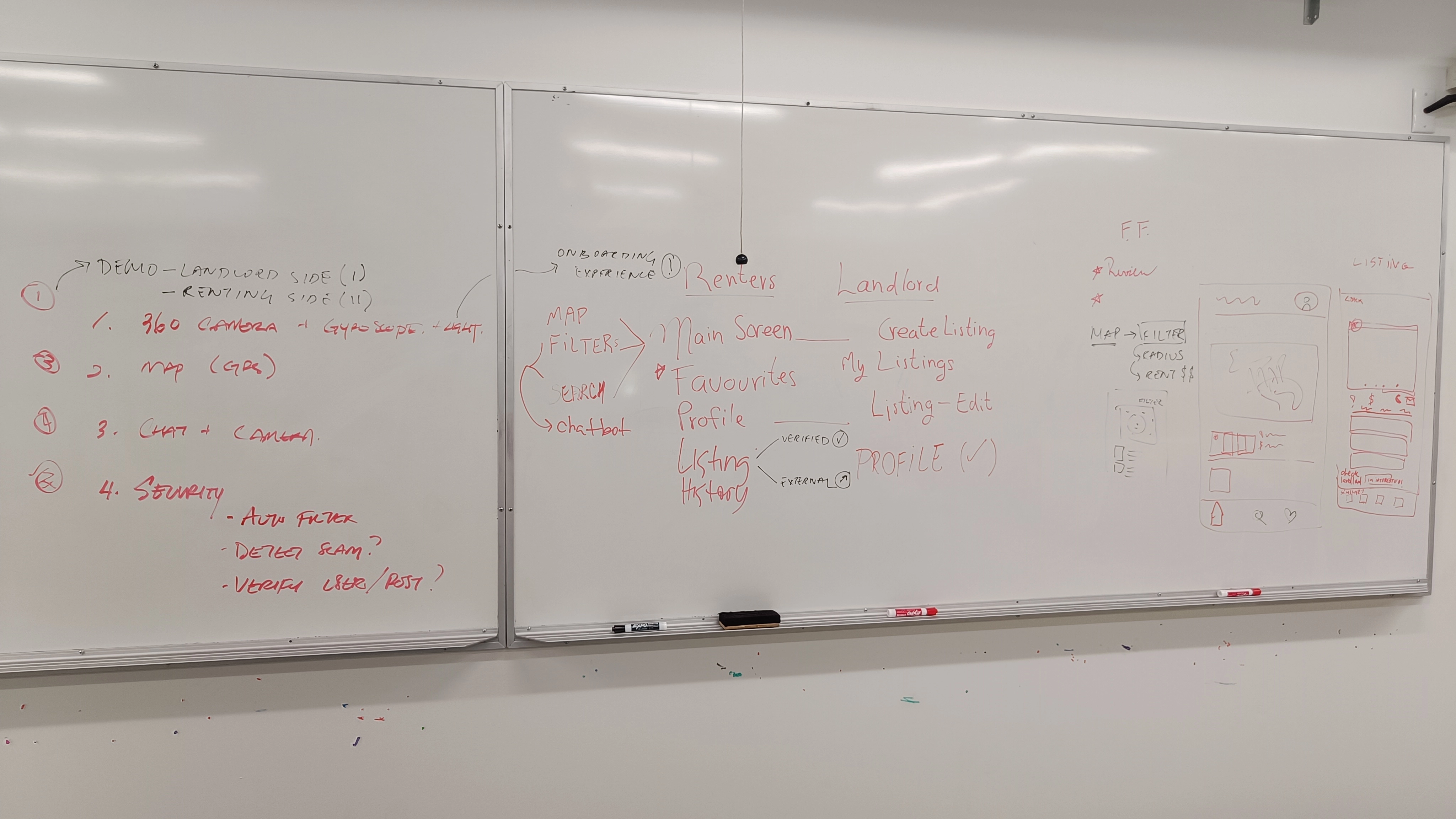
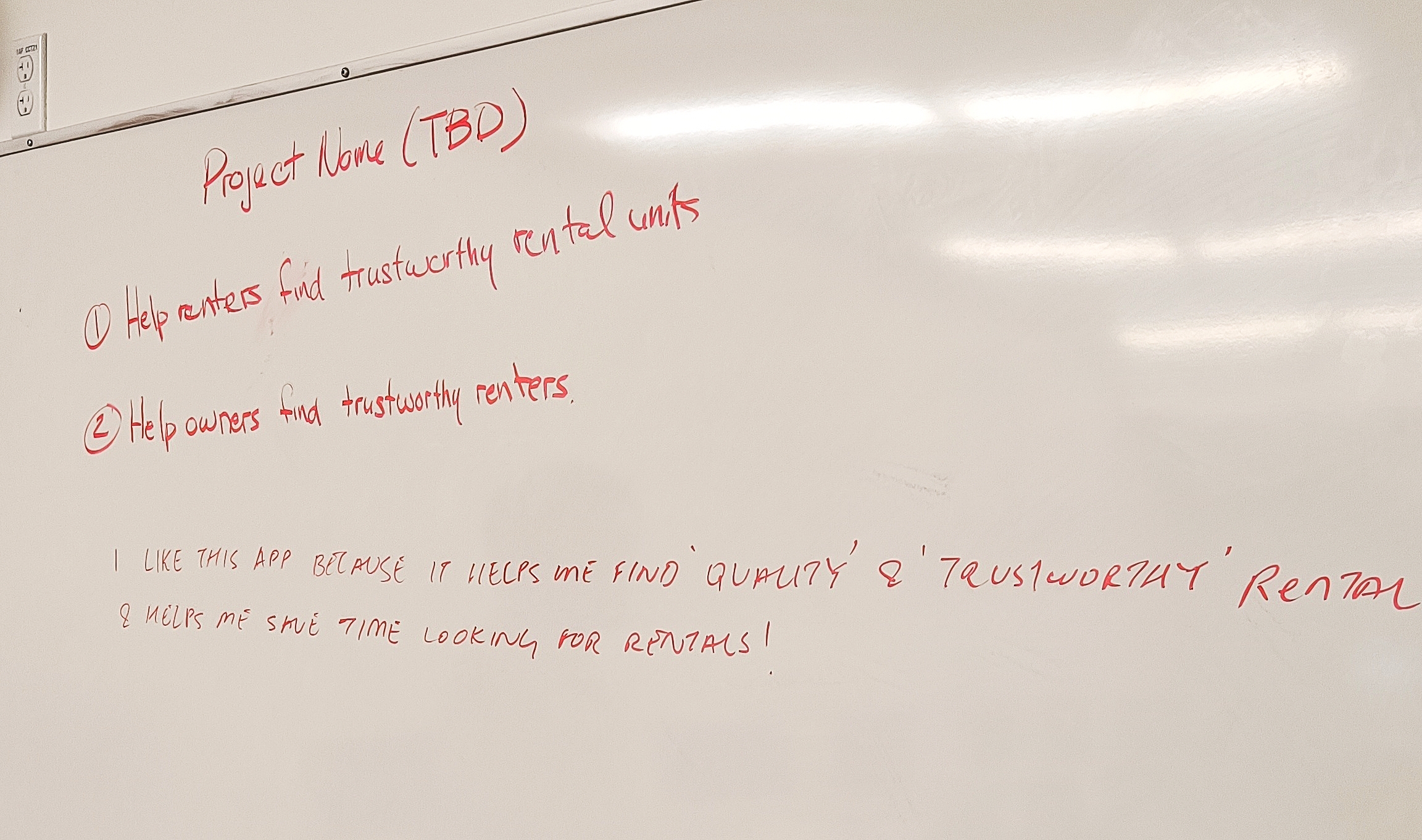
We began by mapping out potential features for our app, with designers and developers collaborating closely. Our goal was to plan essential features for both user groups, ensuring that our MVP would complete a comprehensive user story. This approach allowed us to showcase a cohesive product in the final demo, tailored to meet the needs of our two distinct user bases.

During my Game Design Foundation course, I engaged in an exercise with my instructor that significantly enhanced my understanding of the user. By asking crucial questions and defining user stories early in the design process, I gained valuable insights into user perspectives and behaviors, aiming to understand user retention and engagement.



Online User Survey
During this stage in UX, we shared a survey to users to understand their pain-points and goals. The survey was designed for both users.
The purpose was also to understand their behaviors and preferences while searching for apartments or renting.
At the end of the survey we asked the participating users for their permission to contact them for further interviewing.
User Interviews
After conducting the surveys we connected with participants for interviewing where we had prepared set of different questions for each user type.
Our questions focused on understanding the following aspects from the users-
User Personas
The above research and interviewing helped us define our two user personas. We also tried to layout user's first point of contact with our app and more importantly define how the apps' features will benefit the user.
Tenant Persona


Home Owner Persona


Site Mapping & User Flows
After finalizing features and gaining in-depth understanding about our users, we start to work on the site map to futher develop detailed user flows for both user bases.
Renter Site Map and User Flow (collaborated and developed on FigJam)


Property Owner - User Map and User Flow


Wireframing
After acccumulating all the user data and finalising of features and user flow, we started working on wireframing the MVP flow for both our users.
Below are some sample screens of the high-fidelity wireframes-
User Testing
We decided to conduct an internal user testing with our low-fidelity wireframes to understand blockers that can be iterated and applied to the high-fidelity wireframes and mockups.
UI and Branding Process
Logo Design
I worked on the logo concept and the final logo design with a simple concept of combining aspects of house searching into a graphic.
Color Pallete and Typography
For the app's color palette, we carefully selected hues that evoke specific emotions and align with our brand's identity. The primary green signifies harmony, and balance.It reflects the idea of finding a home that fosters a sense of well-being and stability. The secondary coral adds warmth and energy, evoking excitement in the search process. Additionally, the deep purple serves as an accent, providing depth and sophistication to our text and interface.
We chose the Mulish typeface for its versatility and modern appeal. Its variable font weights allow for clear readability across different screens, maintaining a sleek and professional look.
UI Kit
We designed standardized components like cards, buttons, and modals for a seamless user experience. Designed icons to make navigation intuitive. A cityscape illustration adds a personal touch, resonating with users familiar with Vancouver's atmosphere, creating a sense of belonging in the app.

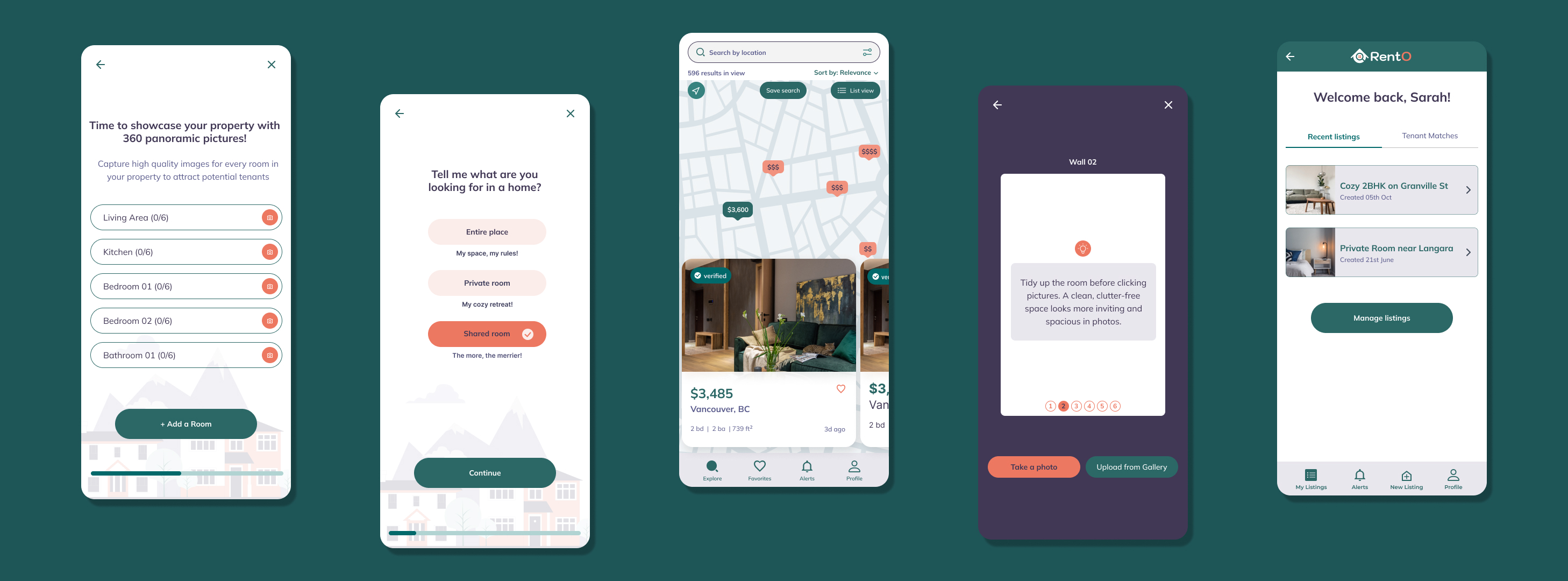
Mockups
These sample mockup screens demonstrate how the UI kit and branding elements seamlessly integrate into the app's interface design.

My TAKEAWAYS from the project