Give & Grab
Give & Grab is a mobile app that facilitates the exchange of used items, connecting those looking to give away items with those in search of them. Our app streamlines this process, making it efficient and convenient for both parties involved.

Project Background
During this term project in the 1st semester, I was part of a team of 4, which included 2 Developers and 2 UX/UI Designers. Since this was the first term, we as a group were asked to work on a relatable problem and solve it with a mobile application. We followed all crucial UX processes and final product was produced as high-fidelity prototypes.
My Role and Responsibilities
Role: UX/UI Designer
- Worked towards identifying the problem statement and product solution.
- Conducted user interviews and surveys, and defined the user personas
- Worked on mapping feature sets and user flows
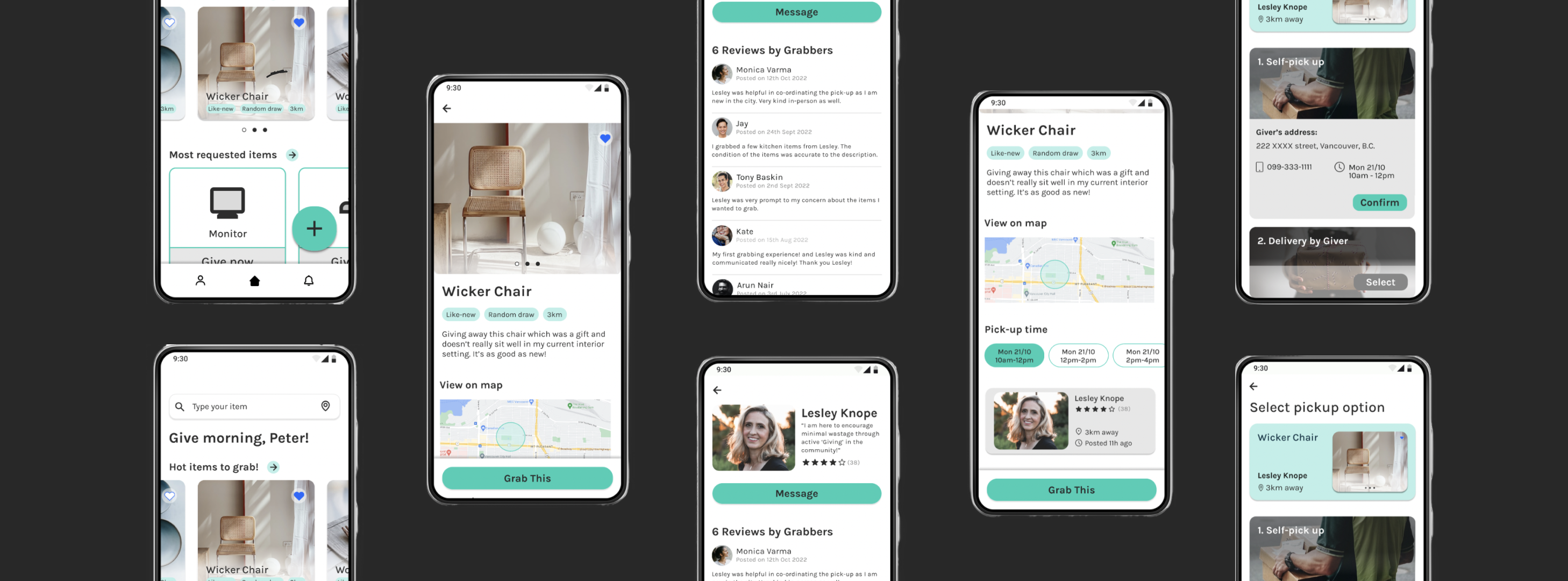
- Developed wireframes and high-fidelity mockups
- Designed the logo and helped design the overall branding and UI components.
- Conducted usability testing and iterated necessary changes in product's UX and UI design
Why Give&Grab?
As new international students in Canada, we recognized the challenges of acquiring necessary items while settling in. Seeing many individuals resorting to fragmented solutions like Facebook groups for item exchanges, we identified an opportunity to streamline this process. Give&Grab was born out of our desire to create a more effective and efficient platform for the community, offering a seamless experience for those looking to give away items and those in search of them.
Design Process
UX Process
We began with defining user stories for our two main user types- 'Givers' and 'Grabbers'. Defining user stories early in the process helped us structure the possible features for the app.
User Interviews
We interviewd 10 users - 5 were Givers and 5 Grabbers and
followed a Qualitative Research method.
Before preparing for the interview questions, it was important to understand the interview goals.
Following were the insights from the interviews -